Lovelicons

Over the years, I have drawn many icons in Sketch and Figma that never saw the light of day. Some of the projects were abandoned, while others went in a different artistic direction. Instead of abandoning all that work, I am extending the icons into a full set. To venture into the world of selling things online, I am turning the set into my first paid product.
Features
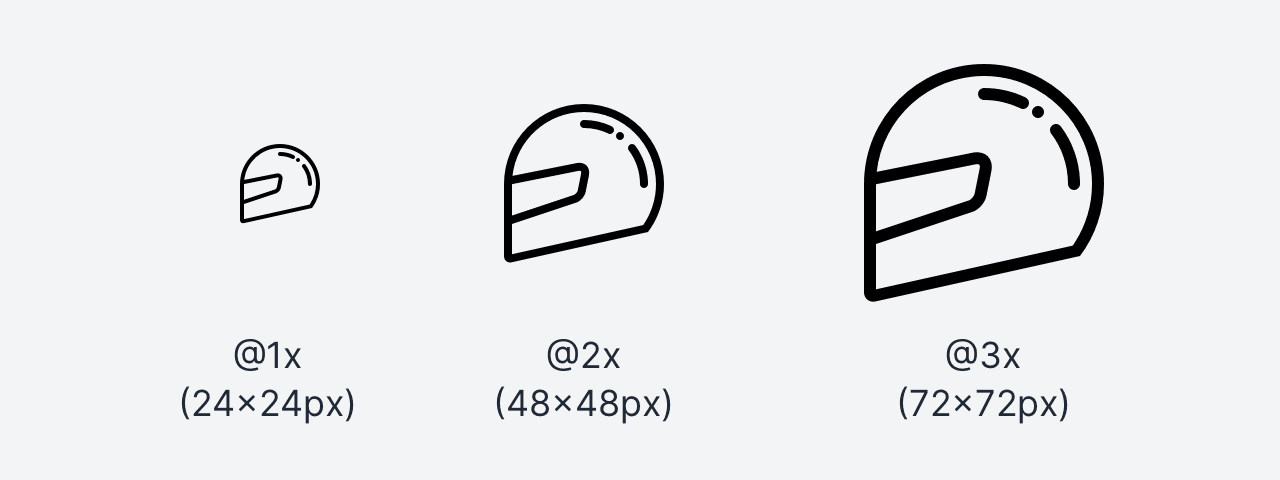
The icons all use the same underlying 24×24px canvas. The free set offers them as PNGs in three resoultions (@1x, @2x, and @3x). I shared some constraints behind making them look consistent in an issue of my newsletter.

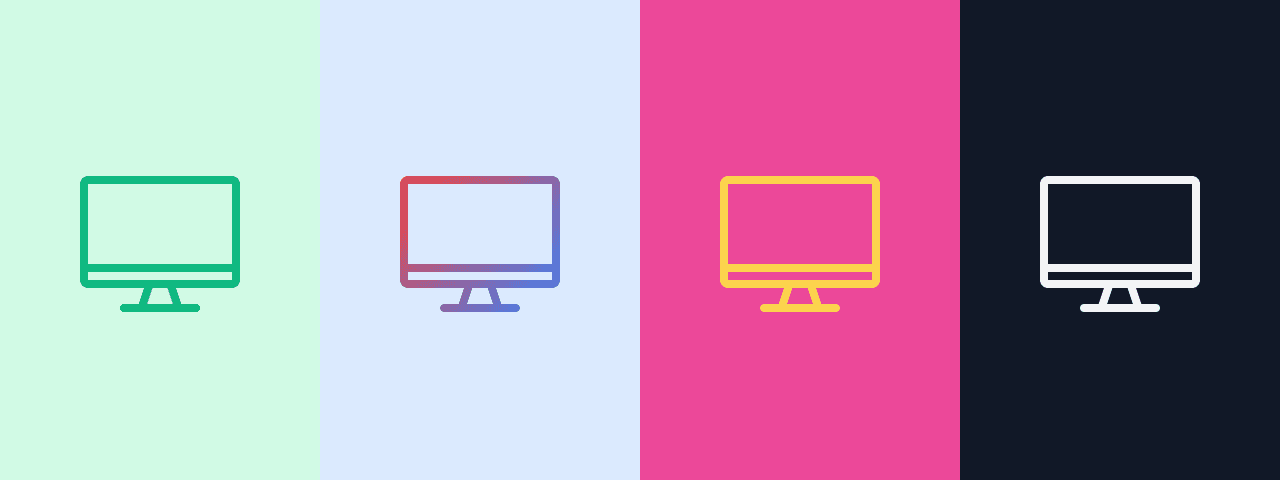
With a purchase, customers get all icons in PNG and SVG formats. The SVGs can be resized and recolored, making them more versatile than their free counterpart.

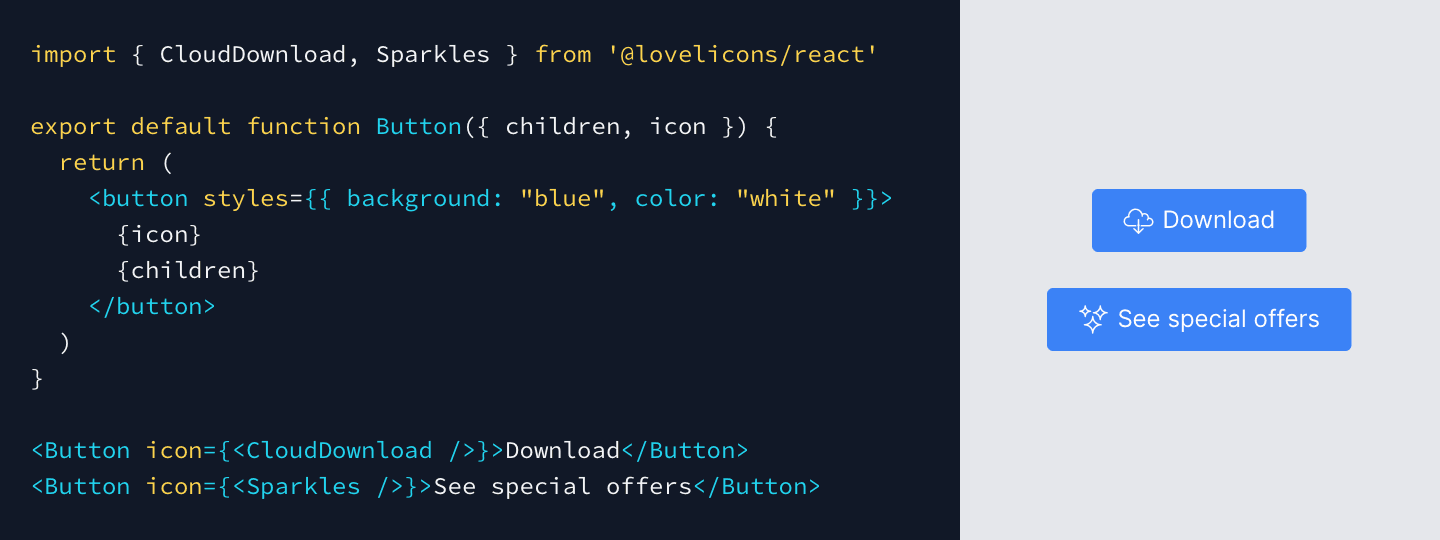
An additional Pro tier offers libraries for React, Vue, Sketch, Figma, and IconJar. While optional for most people, this package offers a more convenient way to work with the icons.

All versions come with free lifetime updates. The set is slowly going to grow over time, potentially even gaining new styles and features.
Monetization
When researching how to monetize the set, I compared how competitors price their icons. I found many different payment models, among them:
- $13/month for 100 downloads, $0.20/icon past that
- free with attribution, $2.99/icon without attribution
- $39/year for one user
- $99/year for 1M pageviews/month
- $20/designer using them
Many of these only work for sets that contain a much larger number of icons. As I don’t plan to extend the set to many times its current size, most of these models wouldn’t work well for this product.
To make them available to as many people as possible, I am making many (possibly all) of the icons available for free for personal use. The free pack requires users to include an attribution back to the source of the set. This model seems fair, as it offers the hours I put into creating the icons in exchange for unobtrusive backlinks.
Commercial use will require a paid license, which also removes the requirement to include any form of attribution. The commercial tier offers features commonly needed in commercial settings, while priced comparably to similar sets.
I tried to set the pricing tiers apart by the features they offer. The free version will be sufficient for most users. A commercial license unlocks icons and features most common users do not need. The Pro package offers features that only professionals using these icons in many different projects would want.
At the start, I am not going to offer a version for a monthly recurring payment. As the set gains more features, an agency plan that allows the set to be included in client projects or sellable assets such as themes could work. While there is no proven demand at all, investing any time into this model would not yield any returns right now.